QA Total Learning™ is our newest and most effective way to learn.
Combining the best of digital and live learning, with access to world-class industry experts, we focus on ensuring you can apply your learning to help you drive impactful results in your workplace. What's more, our digital platform gives you the tools to track your progress and manage your own learning.
This course is for front-end developers who want to take their base development skills to the next level by transferring their web design and coding skills into developing UI-focused solutions through React, one of the industry’s most prevalent front-end tools.
Learners might be web developers with a keen eye for design and UI and a strong level of experience with HTML, CSS, and JavaScript. Alternatively, learners could be those who are looking to create full-stack applications but need the knowledge of a more modern tool to help develop solutions, with a strong practical knowledge of front- and back-end development.
In this Total Learning course, learners will have the best of both digital and live learning to develop fully functional, SPA-focused web applications, with a particular emphasis on design. This includes the Digital stage, which includes sample exam questions, quizzes, and a combination of video and written content.
Following this, the virtual two-day Live event focuses on a project domain that will be designed, coded, and tested through React and supporting technologies. Learners will individually create new features for this project whilst simultaneously building on their base knowledge of React’s key concepts.
Please note, the video demonstrations in this course use version 5.2 of React Router.
It is essential that you understand the face of contemporary web development before attending this course. JavaScript experience equivalent to the skills covered in Web Development Fundamentals - JavaScript (QAJSFUND) is required, along with good HTML and CSS skills (as covered in QAHTMLCSS).
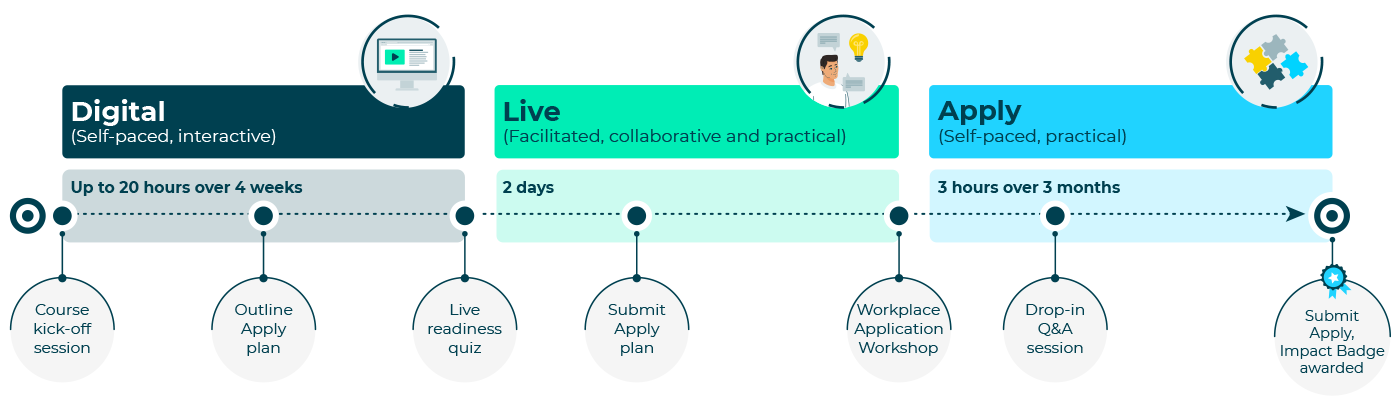
This Total Learning course consists of three key stages, all explained during a 1-hour virtual kick off session, which includes a Q&A session:

Join our public courses in our Australia facilities. Private class trainings will be organized at the location of your preference, according to your schedule.